Deactivate the text field on User Request until Agent take control
Use webchat JS SDK to toggle the state field state and customize your user experience
Introduction
When you use the Spellz Webchat you may want to deactivate the text field to provide users a better user experience.
With Spellz Webchat you have can to do it using :
- Send Event : Send a custom event to the clustaar webchat in your website.
- Webchat SDK : Our SDK lets you handle webchat on your site
User Request Demo Scenario
In this guide, we are going to trigger an User Request to the user then deactivate the text field until the agent has taken over the conversation.
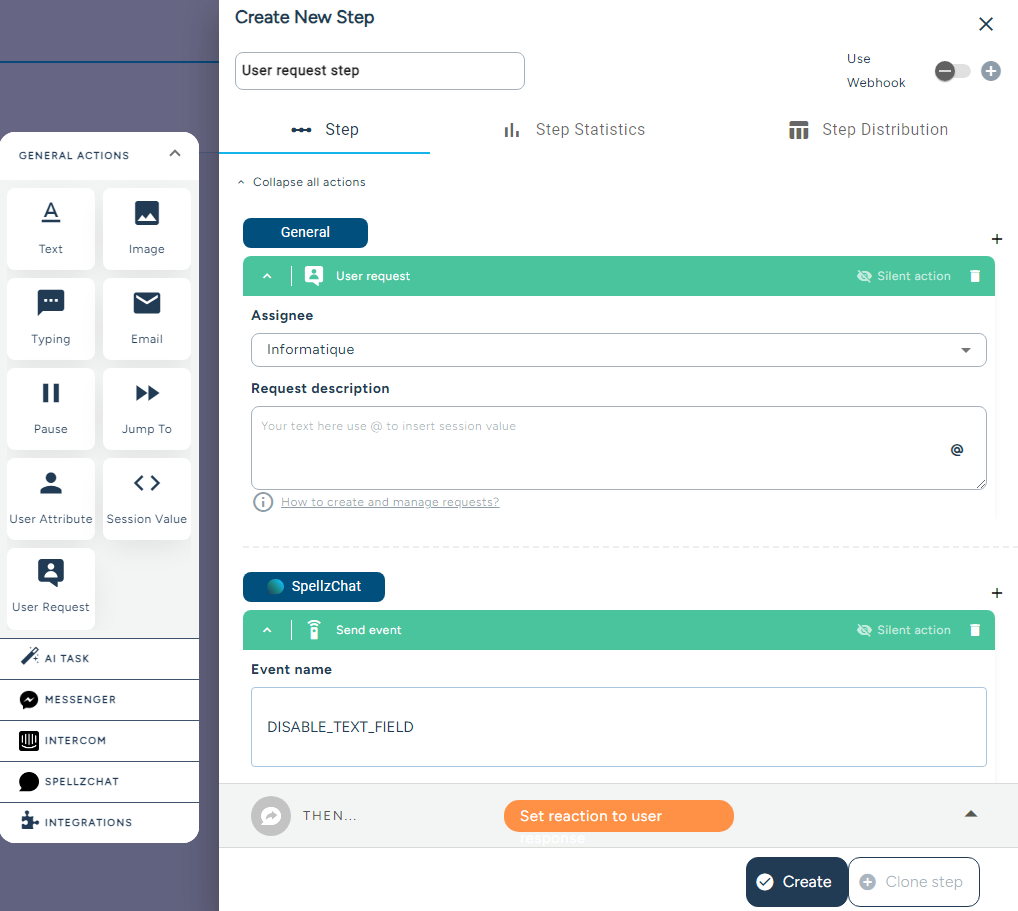
Add User Request and Send Event in a Step
First, you have to open your Spellz Webchat settings on the "Channels" tab.

Add a User request action from the "General Actions" Tab.
Then, you can add a Send event action from the "Spellzchat" Tab.
Be careful of your event name, you will have to use exactly the same in your website.
Listen Custom event
You will have to update the bot script in order to define the function which will be called when receiving events.
Add an eventListener parameter in the clustaarSettings.
window.clustaarSettings = {
bot_id: YOUR_BOT_ID,
bot_token: YOUR_BOT_TOKEN,
eventListener: spellzEventsListener
};
Then, define the clustaarEventsListener function on your website so it can react to your custom event and when the agent take control of the request.
function clustaarEventsListener(eventName, payload) {
switch(eventName) {
case "DISABLE_TEXT_FIELD": {
window.ClustaarWebchat.disableInput();
break;
}
case "CLSTR_AGENT_TAKE_CONTROL": {
window.ClustaarWebchat.enableInput();
break;
}
}
}
:
Your text field will be deactivated when the user request is created, and activated when the agent take control.
That's it!
Updated 6 months ago