Trigger a contextual scenario via a custom event
Use webchat JS SDK to push custom events and customize your user experience
Introduction
When you use the Clustaar Webchat you may want to push contextual scenarios to provide users a better user experience.
With Clustaar Webchat you have three ways to do it :
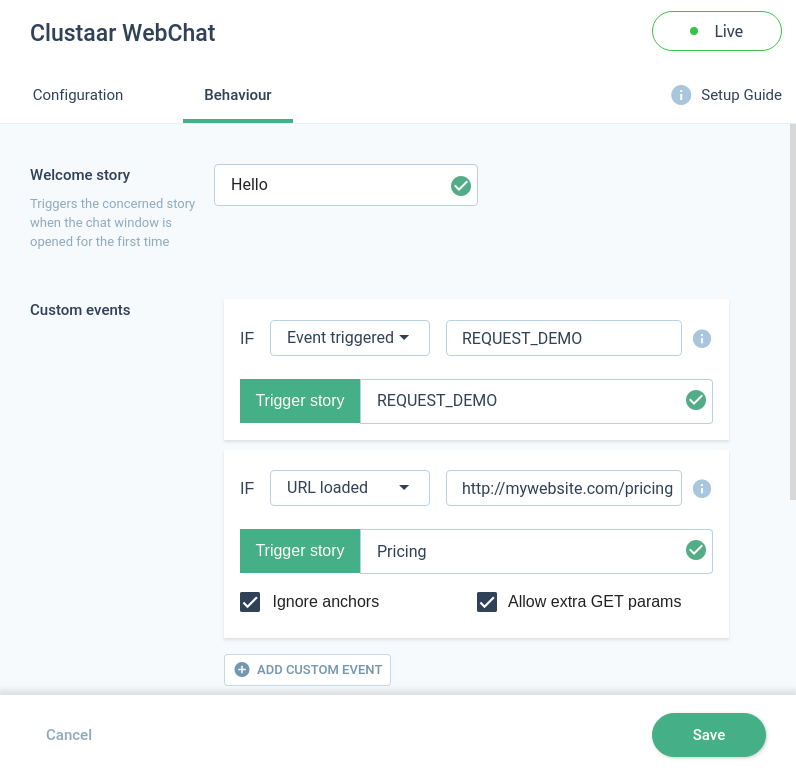
- Welcome Story : Story pushed the first time the user loads the webchat
- URL Event : Story pushed the first time the user loads the webchat on a specific page
- Custom Event : Story pushed every time a custom event is manually triggered on your website
Request Demo Scenario
In this guide, we are going to push a Request Demo story to the user when he clicks on a "Request Demo" link on the website.
Setup Custom Event in webchat configuration
First, you have to open your Clustaar Webchat settings on the "Channels" tab.

Then, you can add a Custom event using the Event triggered type.
Be careful of your event name, you will have to use exactly the same in your website.
Push Custom event
Let's say on your website you have a Request a Demo button.
<button>Request a Demo</button>
You would like the bot to pop, and start a story to help your user through the demo registration process: easy!
You can create a sendEvent JS function, which will call our SDK:
function sendEvent(eventName) {
window.ClustaarWebchat.sendCustomEvent(eventName);
}
And finally add a JavaScript event on your button:
<button (onclick)="sendEvent('REQUEST_DEMO')">Request a Demo</button>
Your custom event will be send via the webchat, and trigger the configured story.
That's it!
Updated about 6 years ago